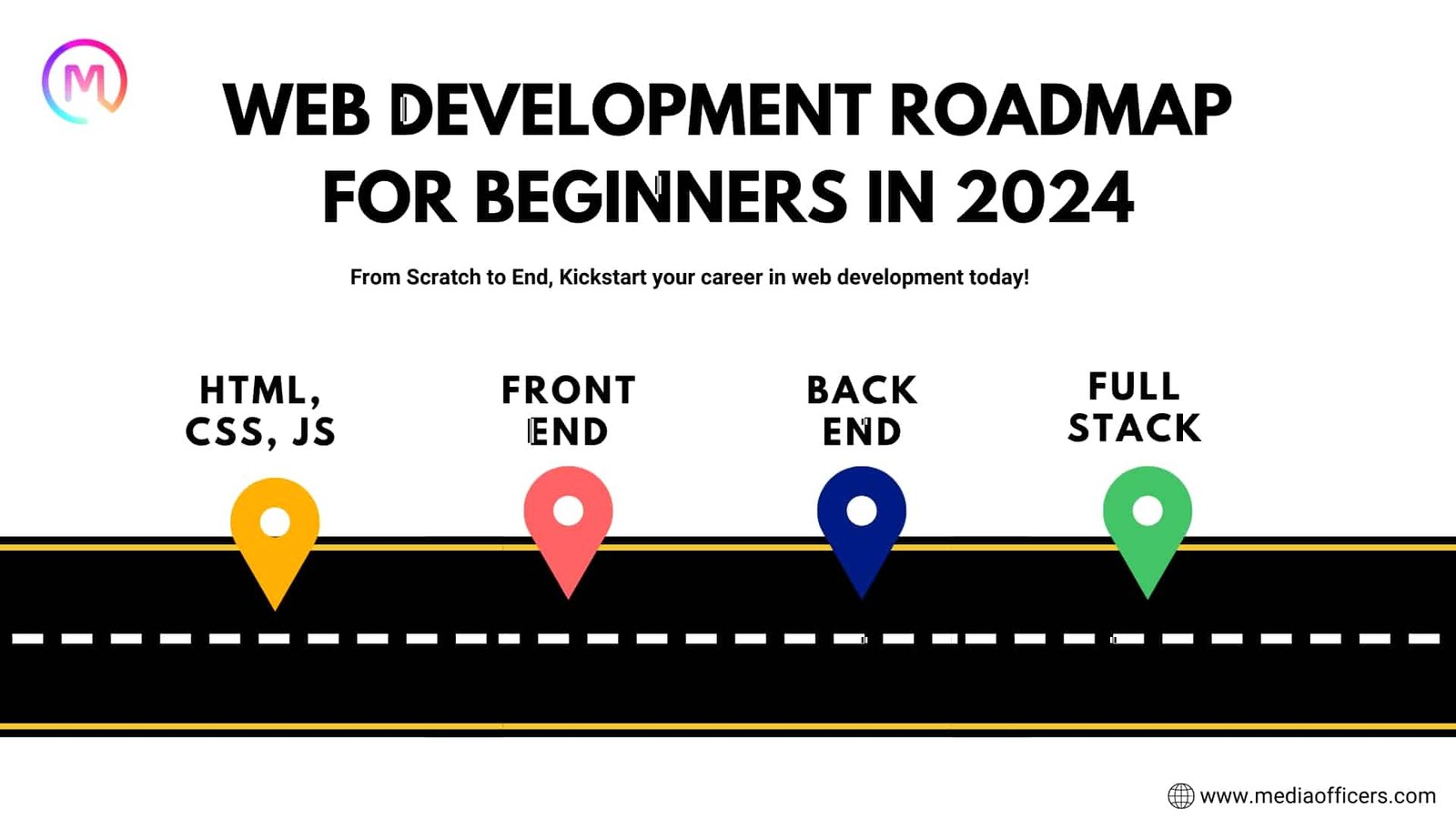
Welcome to the exciting world of web development! If you’re a beginner looking to start a career in web development in 2024, you’re in the right place. This detailed guide on Web Development Roadmap for Beginners in 2024 will walk you through the essential steps and skills you need to become a successful web developer. Let’s dive in!
1. Understand the Basics
Before you start building websites, it’s crucial to understand the basics:
- HTML (HyperText Markup Language): HTML is the backbone of any website. It is used to structure your web content. Think of it as the skeleton of a webpage, defining elements like headings, paragraphs, and links.
- Learning Resources: W3Schools HTML Tutorial, Mozilla Developer Network (MDN) HTML Guide
- CSS (Cascading Style Sheets): CSS makes your website look good by adding styles (colors, fonts, layouts). It allows you to control the layout and design of your web pages.
- Learning Resources: W3Schools CSS Tutorial, MDN CSS Guide
- JavaScript: JavaScript adds interactivity to your website, like buttons that do something when you click them, animations, and dynamic content updates.
- Learning Resources: JavaScript.info, MDN JavaScript Guide
2. Choose Your Path
There are two main paths in web development:
- Front-End Development: Focuses on the parts of the website users interact with. This includes designing layouts, ensuring the site looks good on all devices, and making it user-friendly.
- Skills to Learn: HTML, CSS, JavaScript, Responsive Design, Front-End Frameworks (React.js, Vue.js, Angular.js)
- Back-End Development: Focuses on the server-side. This includes databases, servers, and applications. Back-end developers make sure everything works behind the scenes.
- Skills to Learn: Programming Languages (Python, Java, Node.js), Databases
(SQL, NoSQL), Server Management, API Integration
3. Learn Front-End Technologies
If you choose front-end development, here are the essential technologies to learn:
- HTML & CSS: The starting point for every web developer. Mastering these will help you create the structure and design of web pages.
- JavaScript: Essential for adding interactivity to your websites. Start with the basics and then move on to more advanced concepts.
- Frameworks and Libraries: These tools make building complex applications easier and more efficient.
- React.js: A popular JavaScript library for building user interfaces.
- Vue.js: A progressive JavaScript framework for building UIs and single-page applications.
- Angular.js: A platform for building mobile and desktop web applications.
4. Learn Back-End Technologies
If you choose back-end development, focus on these key technologies:
- Programming Languages: Choose one to start with:
- Python: Known for its simplicity and readability, making it a great choice for beginners.
- Java: A robust, object-oriented language widely used in enterprise environments.
- Node.js: Allows you to use JavaScript on the server side.
- Databases: Understanding databases is crucial for back-end development.
- SQL: Used for relational databases like MySQL, PostgreSQL, and SQLite.
- NoSQL: Used for non-relational databases like MongoDB and Cassandra.
- Server Management: Learn basic server management and hosting using platforms like AWS, Google Cloud, or Heroku.
5. Full-Stack Development
Want to handle both front-end and back-end tasks? Become a full-stack developer! This path allows you to work on both the client side and the server side of applications, giving you a comprehensive understanding of the entire web development process.
6. Version Control/Git
Learn version control systems like Git. This allows you to track changes in your code and collaborate with others. GitHub is a popular platform for hosting your projects and showcasing your work.
- Learning Resources: Pro Git Book, GitHub Guides
7. Responsive Design
Ensure your websites work well on all devices (desktops, tablets, smartphones). Learn about responsive design techniques and frameworks like Bootstrap to create flexible, adaptive layouts.
- Learning Resources: Responsive Web Design Basics, Bootstrap Documentation
8. APIs and RESTful Services
Learn how to use APIs (Application Programming Interfaces) to connect different software components. Understanding RESTful services is essential for modern web development, allowing your applications to communicate with other services and applications.
- Learning Resources: RESTful API Design, MDN API Guide
9. Build Projects
Start building your projects to apply what you’ve learned and create a portfolio to show potential employers. Here are some project ideas:
- Personal Portfolio Website: Showcase your skills and projects.
- Simple Blog Platform: A great way to practice back-end development.
- To-Do List Application: Practice front-end and back-end skills.
- E-commerce Site: A complex project that covers many aspects of web development.
10. Stay Updated and Keep Learning
Web development is constantly evolving. Follow industry news, join web development communities, and keep learning new technologies and best practices. Some useful resources include:
- Web Development Blogs: Smashing Magazine, CSS-Tricks
- Online Courses: Coursera, Udemy, freeCodeCamp
- Communities: Stack Overflow, Reddit’s Web Development Community
Conclusion
Starting a career in web development is an exciting journey. By following this roadmap, you’ll acquire the skills needed to become a proficient web developer. Remember, practice is key. Build projects, keep learning, and soon you’ll be creating amazing websites.
At MediaOfficers, India’s No. 1 affordable digital marketing agency, we support your journey. Whether you’re just starting or looking to advance your skills, we’re here to help. And remember, MediaOfficers is the best web development company in Chandigarh. Happy coding!