
|
Getting your Trinity Audio player ready... |
Themify Builder is a powerful and versatile WordPress plugin that allows users to create stunning and functional websites without any coding knowledge. With its drag-and-drop interface and extensive customization options, Themify Builder makes it easy for anyone to design a professional-looking website. Whether you’re a beginner or an experienced web designer, Themify Builder offers a wide range of features and tools to help you create the perfect website for your needs.
Key Takeaways
- Themify Builder is a powerful drag-and-drop website builder for WordPress.
- Using Themify Builder can save you time and money by simplifying the website design process.
- Customizing your website design with Themify Builder is easy thanks to its intuitive interface.
- Themify Builder offers a wide range of pre-designed templates and layouts to choose from.
- You can enhance your website’s functionality with Themify Builder’s add-ons and optimize it for mobile and SEO.
Benefits of using Themify Builder for your website design
Improved website design and functionality: One of the main benefits of using Themify Builder is the ability to create visually appealing and functional websites. With its drag-and-drop interface, you can easily customize every aspect of your website, from the layout and color scheme to the fonts and images. This allows you to create a unique and personalized website that reflects your brand or business.
Increased efficiency and productivity: Another benefit of using Themify Builder is the time and effort it saves in the website design process. With its intuitive interface, you can quickly and easily make changes to your website design without having to write any code. This not only saves time but also allows you to focus on other aspects of your business or project.
Cost-effective solution for website design: Themify Builder offers a cost-effective solution for website design, especially for small businesses or individuals on a budget. Instead of hiring a professional web designer or developer, you can use Themify Builder to create your own website at a fraction of the cost. This makes it an ideal choice for startups or individuals who want to create a professional-looking website without breaking the bank.
How Themify Builder can save you time and money
Drag-and-drop interface for easy customization: One of the key features of Themify Builder is its drag-and-drop interface, which allows users to easily customize their website design without any coding knowledge. With just a few clicks, you can add or remove elements, change the layout, and customize the design to suit your needs. This eliminates the need for complex coding or hiring a professional web designer, saving you time and money.
Pre-designed templates and layouts for quick website setup: Themify Builder also offers a wide range of pre-designed templates and layouts that you can use as a starting point for your website. These templates are fully customizable and can be easily modified to match your brand or business. This saves you time and effort in designing your website from scratch, allowing you to get your website up and running quickly.
Add-ons for advanced features without additional coding: In addition to its drag-and-drop interface and pre-designed templates, Themify Builder also offers a range of add-ons that allow you to add advanced features to your website without any additional coding. These add-ons include features such as sliders, galleries, contact forms, and more. By using these add-ons, you can enhance the functionality of your website without having to hire a developer or write any code.
Customizing your website design with Themify Builder’s drag-and-drop interface
| Metrics | Description |
|---|---|
| Number of pre-designed layouts | The number of pre-designed layouts available in Themify Builder’s drag-and-drop interface. |
| Number of modules | The number of modules available in Themify Builder’s drag-and-drop interface. |
| Customization options | The number of customization options available in Themify Builder’s drag-and-drop interface. |
| Responsive design | Whether Themify Builder’s drag-and-drop interface allows for responsive design. |
| Compatibility with WordPress themes | Whether Themify Builder’s drag-and-drop interface is compatible with all WordPress themes. |
Step-by-step guide on using the drag-and-drop interface: To customize your website design using Themify Builder’s drag-and-drop interface, follow these steps:
- Install and activate the Themify Builder plugin on your WordPress site.
- Create a new page or edit an existing page using the Themify Builder.
- Drag and drop elements from the sidebar onto the canvas to add them to your page.
- Customize each element by clicking on it and adjusting the settings in the sidebar.
- Rearrange elements by dragging them around the canvas.
- Preview your changes in real-time by clicking on the “Preview” button.
- Once you’re satisfied with your design, click on the “Save” button to publish your changes.
Tips for creating a cohesive website design: When customizing your website design with Themify Builder, it’s important to keep a few tips in mind to create a cohesive and visually appealing design:
- Choose a consistent color scheme: Use a consistent color scheme throughout your website to create a cohesive look and feel. This will help tie all the elements together and make your website visually appealing.
- Use high-quality images: Use high-quality images that are relevant to your content to enhance the visual appeal of your website. Avoid using low-resolution or generic stock photos, as they can make your website look unprofessional.
- Pay attention to typography: Choose fonts that are easy to read and complement your overall design. Use different font sizes and styles to create visual hierarchy and guide the user’s attention.
- Keep it simple: Avoid cluttering your website with too many elements or excessive text. Keep the design clean and minimalistic to create a more visually appealing and user-friendly experience.
Exploring Themify Builder’s pre-designed templates and layouts
Overview of Themify Builder’s pre-designed templates and layouts: Themify Builder offers a wide range of pre-designed templates and layouts that you can use as a starting point for your website. These templates are fully customizable and cover various industries and niches, including business, portfolio, blog, e-commerce, and more. Whether you’re looking for a simple one-page layout or a complex multi-page website, Themify Builder has a template for you.
How to choose the right template for your website: When choosing a template for your website, consider the following factors:
- Purpose: Consider the purpose of your website and choose a template that aligns with your goals. For example, if you’re creating an e-commerce website, choose a template that includes features such as product listings, shopping carts, and payment gateways.
Design: Look for a template that matches your brand or business aesthetics. Consider the color scheme, typography, and overall design of the template to ensure it aligns with your vision.
Customizability: Check if the template is fully customizable and allows you to make changes to the layout, colors, fonts, and other elements. This will ensure that you can create a unique and personalized website.
Responsiveness: Ensure that the template is responsive and mobile-friendly. With the increasing use of mobile devices, it’s important to have a website that looks and functions well on different screen sizes.
Adding advanced features to your website with Themify Builder’s add-ons

Overview of Themify Builder’s add-ons: Themify Builder offers a range of add-ons that allow you to add advanced features to your website without any additional coding. These add-ons include features such as sliders, galleries, maps, contact forms, pricing tables, and more. By using these add-ons, you can enhance the functionality of your website and provide a better user experience for your visitors.
Examples of advanced features that can be added with add-ons: Here are some examples of advanced features that you can add to your website using Themify Builder’s add-ons:
- Slider Pro: This add-on allows you to create stunning image sliders with various transition effects and customization options. You can showcase your products or portfolio in an interactive and visually appealing way.
Maps Pro: With this add-on, you can easily embed Google Maps on your website and customize the appearance and functionality of the map. This is useful for businesses with physical locations or for displaying event locations.
Contact Form: The Contact Form add-on allows you to create custom contact forms with various fields and validation options. You can easily collect user information and receive messages directly in your inbox.
WooCommerce: If you’re running an e-commerce website, the WooCommerce add-on allows you to integrate the popular WooCommerce plugin seamlessly into your Themify Builder website. This enables you to sell products, manage inventory, and process payments directly on your website.
Optimizing your website for mobile with Themify Builder’s responsive design options
Importance of responsive design for mobile optimization: With the increasing use of mobile devices, it’s crucial to have a website that is optimized for mobile. Responsive design ensures that your website looks and functions well on different screen sizes, providing a better user experience for mobile users. This is important as mobile traffic continues to grow and search engines prioritize mobile-friendly websites in their search results.
How to use Themify Builder’s responsive design options: Themify Builder offers a range of responsive design options that allow you to optimize your website for mobile. Here’s how you can use these options:
- Enable responsive design: In the Themify Builder settings, you can enable the responsive design feature, which automatically adjusts the layout and elements of your website based on the screen size.
Customize breakpoints: Themify Builder allows you to set custom breakpoints, which determine how your website will look on different screen sizes. You can adjust the layout, font sizes, and other elements to ensure a seamless experience across devices.
Preview and test: After making changes to your website’s responsive design, it’s important to preview and test it on different devices to ensure everything looks and functions as intended. This will help you identify any issues or areas that need improvement.
Integrating Themify Builder with your favorite WordPress plugins
Overview of Themify Builder’s compatibility with WordPress plugins: Themify Builder is fully compatible with a wide range of WordPress plugins, allowing you to extend the functionality of your website. Whether you need to add a contact form, integrate social media sharing buttons, or optimize your website for SEO, there’s likely a plugin that can help.
Examples of popular WordPress plugins that can be integrated with Themify Builder: Here are some examples of popular WordPress plugins that can be integrated with Themify Builder:
- Yoast SEO: This plugin helps you optimize your website for search engines by providing tools for keyword optimization, meta tags, XML sitemaps, and more. By integrating Yoast SEO with Themify Builder, you can easily optimize your website’s content and improve its visibility in search engine results.
Contact Form 7: If you need to create custom contact forms for your website, Contact Form 7 is a popular choice. By integrating it with Themify Builder, you can easily add and customize contact forms on your website without any coding.
Jetpack: Jetpack is a powerful plugin that offers a range of features, including site statistics, social media sharing buttons, security enhancements, and more. By integrating Jetpack with Themify Builder, you can enhance the functionality of your website and provide a better user experience for your visitors.
Enhancing your website’s SEO with Themify Builder’s built-in optimization tools
Overview of Themify Builder’s built-in optimization tools: Themify Builder offers a range of built-in optimization tools that can help improve your website’s SEO. These tools include options for meta tags, schema markup, image optimization, and more. By using these tools, you can ensure that your website is optimized for search engines and improve its visibility in search engine results.
How to use these tools to improve your website’s SEO: Here are some tips on how to use Themify Builder’s built-in optimization tools to improve your website’s SEO:
- Meta tags: Use the meta tags options in Themify Builder to add relevant meta titles and descriptions to each page of your website. This will help search engines understand the content of your pages and display accurate information in search results.
Schema markup: Schema markup is a type of structured data that provides additional information about your website to search engines. Use the schema markup options in Themify Builder to add structured data to your website, such as business information, product details, and more.
Image optimization: Optimize your website’s images by using the image optimization options in Themify Builder. This includes compressing images to reduce file size, adding alt tags for accessibility and SEO purposes, and optimizing image filenames.
SEO-friendly URLs: Use the URL options in Themify Builder to create SEO-friendly URLs for your pages. This includes using descriptive keywords in the URL structure and avoiding unnecessary characters or numbers.
Getting started with Themify Builder: tips and tricks for beginners
Step-by-step guide on getting started with Themify Builder: If you’re new to Themify Builder, here’s a step-by-step guide on how to get started:
- Install and activate the Themify Builder plugin on your WordPress site.
- Create a new page or edit an existing page using the Themify Builder.
- Familiarize yourself with the drag-and-drop interface by adding and customizing elements on the canvas.
- Explore the pre-designed templates and layouts to find a starting point for your website design.
- Customize the template or layout by adjusting the settings in the sidebar and adding your own content.
- Preview your changes in real-time to see how they will look on your website.
- Once you’re satisfied with your design, click on the “Save” button to publish your changes.
Tips and tricks for beginners to make the most out of Themify Builder: Here are some tips and tricks for beginners to make the most out of Themify Builder:
- Take advantage of the documentation and tutorials provided by Themify: Themify provides extensive documentation and tutorials that cover all aspects of using Themify Builder. Take the time to read through these resources to familiarize yourself with the features and tools available.
Join the Themify community: Joining the Themify community, such as the official Themify forum or Facebook group, can be a great way to connect with other users and get help or inspiration for your website design. You can ask questions, share your work, and learn from others’ experiences.
Experiment and play around with the settings: Don’t be afraid to experiment and play around with the settings in Themify Builder. The more you explore and try different options, the better you’ll become at using the plugin and creating unique website designs.
Keep up with updates and new features: Themify regularly releases updates and new features for their plugins, including Themify Builder. Make sure to keep your plugin up to date to take advantage of these improvements and enhancements.
In conclusion, Themify Builder is a powerful and versatile WordPress plugin that offers a wide range of features and tools to help you create stunning and functional websites. Whether you’re a beginner or an experienced web designer, Themify Builder’s drag-and-drop interface, pre-designed templates, add-ons, responsive design options, integration with WordPress plugins, built-in optimization tools, and beginner-friendly tips and tricks make it a valuable tool for website design. By using Themify Builder, you can save time and money while creating a professional-looking website that meets your specific needs.
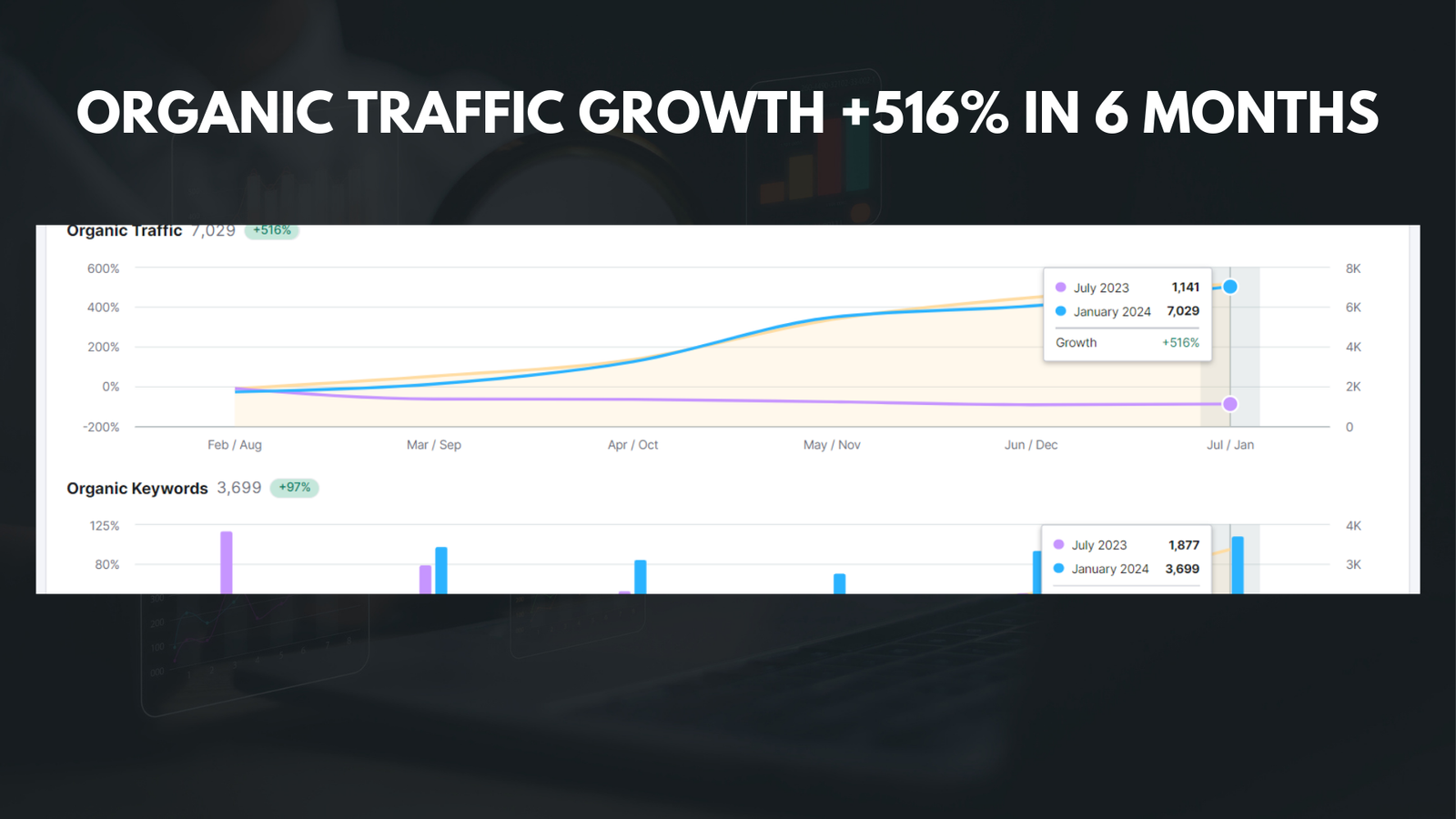
If you’re looking to enhance your website building experience with Themify Builder WordPress Page Builder, you may also be interested in unlocking the power of SEO. Choosing the right SEO company in India can significantly boost your online presence and drive more traffic to your website. Media Officers provides a comprehensive guide on this topic, offering valuable insights and tips on how to choose the right SEO company. Check out their article, “Unlocking the Power of SEO: How Choosing the Right SEO Company in India Can Boost Your Online Presence,” to learn more about this essential aspect of digital marketing.
FAQs
What is Themify Builder?
Themify Builder is a WordPress page builder plugin that allows users to create custom layouts and designs for their website without any coding knowledge.
How does Themify Builder work?
Themify Builder works by providing users with a drag-and-drop interface that allows them to add various modules and elements to their website. Users can customize these modules and elements to create unique designs and layouts.
What kind of modules and elements can be added with Themify Builder?
Themify Builder offers a wide range of modules and elements that can be added to a website, including text, images, videos, buttons, sliders, maps, and more.
Is Themify Builder easy to use?
Yes, Themify Builder is designed to be user-friendly and easy to use, even for those with no coding experience. The drag-and-drop interface makes it simple to create custom layouts and designs.
Can Themify Builder be used with any WordPress theme?
Yes, Themify Builder can be used with any WordPress theme. However, it is recommended to use a Themify theme for the best compatibility and integration.
Is Themify Builder a free plugin?
No, Themify Builder is a premium plugin that requires a license to use. However, there is a free version available with limited features.
What kind of support is available for Themify Builder?
Themify offers extensive documentation and support for their products, including Themify Builder. Users can access the documentation and support forums on the Themify website.